Penulisan font size di dalam css memiliki berbagai variasi, variasi font size itu sendiri termasuk dalam ilmu typography/ tipografi.
Pada situs wikipedia Tipografi diartikan dengan suatu ilmu dalam memilih dan menata huruf dengan pengaturan penyebarannya pada ruang-ruang yang tersedia, untuk menciptakan kesan tertentu, sehingga dapat menolong pembaca untuk mendapatkan kenyamanan membaca semaksimal mungkin.
Banyak juga mengenai typography style css pada font, namun kali ini pembahasan lebih mengenai tentang ukuran suatu huruf.
Untuk besarannya ada 3 macam ukuran, antara lain dengan besaran px (pixel), % (percent), pc (pica) dan pt (point),em (em).
Untuk lebih jelasnya silahkan lihat contohnya di bawah ini:
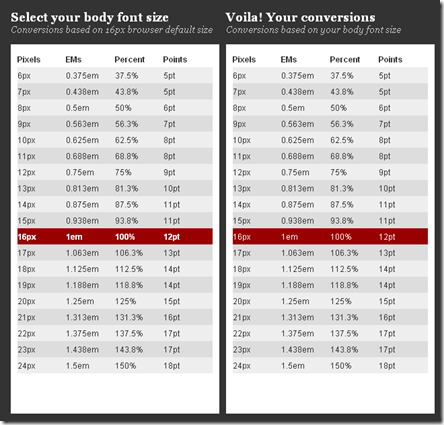
Besaran tersebut berbeda beda sesuai dengan patokannya.
Lihat di gambar di bawah ini agar tau lebih detail dengan besaran font size:

Penulisan pada kode html biasanya ditulis dengan kode font-size: 13px;. Kode ini dapat ditemukan pada salah satu kode post di blog bloggertrik seperti ini:
Sedangkan penulisan di dalam posting menggunakan div seperti contoh di bawah ini
<div style="font-size: 13px">Ini adalah size 13px</div>
Pada situs wikipedia Tipografi diartikan dengan suatu ilmu dalam memilih dan menata huruf dengan pengaturan penyebarannya pada ruang-ruang yang tersedia, untuk menciptakan kesan tertentu, sehingga dapat menolong pembaca untuk mendapatkan kenyamanan membaca semaksimal mungkin.
Banyak juga mengenai typography style css pada font, namun kali ini pembahasan lebih mengenai tentang ukuran suatu huruf.
Untuk besarannya ada 3 macam ukuran, antara lain dengan besaran px (pixel), % (percent), pc (pica) dan pt (point),em (em).
Untuk lebih jelasnya silahkan lihat contohnya di bawah ini:
Ini adalah size 13px
Ini adalah size 1.3em
Ini adalah size 13pt
Ini adalah size 1.3pc
Ini adalah size 100%
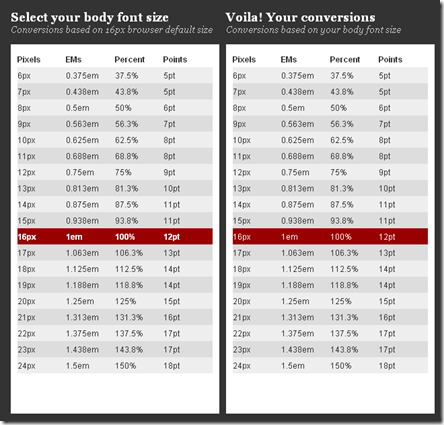
Besaran tersebut berbeda beda sesuai dengan patokannya.
Lihat di gambar di bawah ini agar tau lebih detail dengan besaran font size:

Penulisan pada kode html biasanya ditulis dengan kode font-size: 13px;. Kode ini dapat ditemukan pada salah satu kode post di blog bloggertrik seperti ini:
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
Sedangkan penulisan di dalam posting menggunakan div seperti contoh di bawah ini
<div style="font-size: 13px">Ini adalah size 13px</div>

